Testo, Tabelle, Hyperlink, File Flash e Immagini
Prima di iniziare a utilizzare il contenuto del sito web, è bene selezionare la lingua del sito web appropriata nella scheda Impostazioni > Lingue > Lingua del sito web.
La lingua del sito web è un'impostazione per tutto il server che definisce la lingua in cui verrà aggiunto del contenuto al sito web. Coinvolge i seguenti aspetti:
- La lingua in cui verranno mostrati alcuni elementi del sito web (in particolare quelli forniti da servizi di terze parti), quali Google Search e i pulsanti di navigazione nelle gallerie d'immagini. Tieni presente che non tutti i servizi e moduli di terze parti forniti dall'editor supportano tutte le lingue disponibili.
- La direzione in cui verrà digitato il testo nell'editor (da sinistra a destra o da destra a sinistra). Se hai selezionato una lingua da destra a sinistra, il contenuto del sito web e il design saranno abilitati da RTL.
Nota: Cambiare la lingua di un sito web non ricarica il tema del sito web selezionato correntemente in una lingua diversa. La lingua del tema rimane invariato, tuttavia, l'orientamento del testo cambierà.
Per aggiungere testo, tabelle o immagini a una pagina:
- Vai alla scheda Moduli, seleziona Testo e immagini e trascina il modulo verso la pagina.
- Digita il testo sullo schermo e usa le icone sulla barra degli strumenti del modulo per formattare il testo, aggiungere tabelle, hyperlink e immagini.
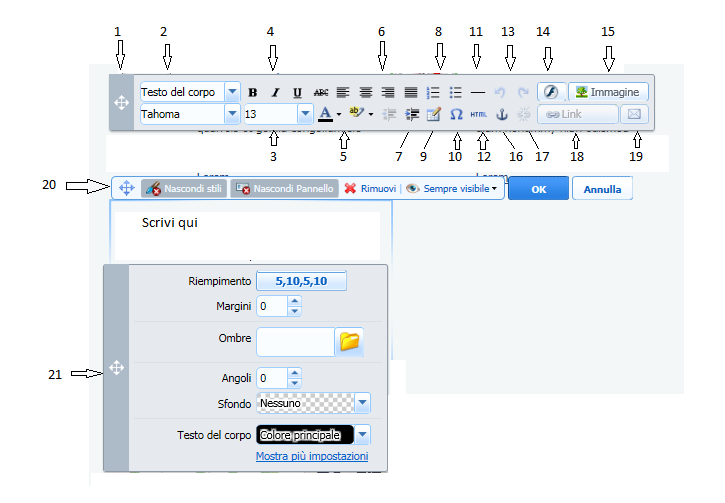
La barra degli strumenti e i pannelli del modulo Testo e immagini offrono l'accesso ai seguenti strumenti e funzioni.

- Sposta la barra degli strumenti.
- Seleziona il carattere e lo stile del paragrafo. Tieni presente che il font Terminal non è supportato da Google Chrome.
- Seleziona la dimensione del carattere.
- Seleziona lo stile del carattere: grassetto, corsivo, sottolineato e barrato.
- Seleziona i colori del testo e dello sfondo.
- Seleziona l'allineamento del testo: sinistra, centro, destra o giustificato (allineamento sia lungo il margine destro sia lungo quello sinistro, calibrando l'ampiezza degli spazi vuoti tra le parole).
- Aumenta e riduci il livello del rientro del paragrafo.
- Inizia elenco numerato o puntato.
- Inserisci una tabella e specifica il numero di righe e colonne.
Una volta inserita la tabella, diverse icone aggiuntive diventano accessibili sulla barra degli strumenti. Usale per cambiare le proprietà delle righe e le celle delle tabelle, per inserire e rimuovere colonne e per dividere e unire celle di tabelle.
- Inserisci i simboli che non sono presenti nella tua tastiera, come il segno copyright e trademark e altri simboli Unicode.
- Inserisci una riga orizzontale.
- Modifica il codice sorgente HTML della pagina.
- Annulla e ripeti le modifiche.
- Inserisci un oggetto Flash in formato SWF.
- Inserisci un'immagine, regola la sua dimensione, scrivi una descrizione e stabilisci la disposizione del testo.
È possibile scegliere di mostrare la descrizione sotto o sopra l'immagine, soltanto quando gli utenti passano il mouse sopra di essa, oppure non mostrarla per nulla. La descrizione serve anche come testo alternativo: nei browser non compatibili o configurati per non visualizzare immagini, verrà invece visualizzata la descrizione.
Se desideri inserire diverse immagini in una singola pagina, puoi usare il modulo Galleria d'immagini invece del modulo Testo e immagini. Con Galleria d'immagini è possibile caricare immagini dal computer locale. Per maggiori informazioni sul modulo Galleria d'immagini, vedi la sezione Galleria d'immagini.
Se desideri aggiungere una presentazione con plurime immagini, usa il modulo Scorrimento di immagini. Per maggiori informazioni sul modulo Scorrimento di immagini, vedi la sezione Scorrimento di immagini.
- Inserisci ancoraggi HTML in determinate sezioni delle pagine web, in modo da poterli vincolare alle stesse o altre pagine del sito web.
- Rimuovi hyperlink dal testo selezionato.
- Aggiungi hyperlink alle pagine del tuo sito web o risorse esterne.
- Aggiungi un link a un indirizzo email.
Per maggiori informazioni su come aggiungere hyperlink, vedi la sezione Hyperlink, link ad indirizzi email e ancoraggi.
- Sposta il blocco di testo e immagine all'interno della pagina web, rimuovi il blocco con i suoi contenuti, salva le modifiche, annulla le modifiche effettuate.
- Sposta il pannello di stili, indica lo stile di elementi nel blocco testo e immagini.